

TRIMMED Select this option will set the size of the node to use trimmed image size of the current SpriteFrame used by Sprite component. Size Mode Use the options in this property to set node's size to the original texture size or trimmed image size. If unchecked the bounding box will be showing original texture including transparent pixels. Instead the bounding box will be an exact fit to trimmed image. Trim If checked, the node's bounding box will not include transparent pixels around the image. There are two properties related to trim setting in Sprite component:

Trim Related Properties in Sprite Component When the SpriteFrame is auto-trimmed, the auto-trimmed information in the image below is grayed out and cannot be modified: This will help us get the exact node size we need for Sprites. Any fully transparent pixels around the image will be cropped. Once a texture is imported, the SpriteFrame asset generated with the texture will be trimmed automatically. Resource Management Considerations - meta files Please do not use Crop, flush position, or the trim information will be lost and you can't get back originial texture offset anymore.Build a Scene Image Using the Scene PanelĬustom Materials for 2D Rendering ObjectsĭragonBones ArmatureDisplay Component ReferenceĬreate a List of Dynamically Generated ContentĬreating Animation Components and Animation Clips

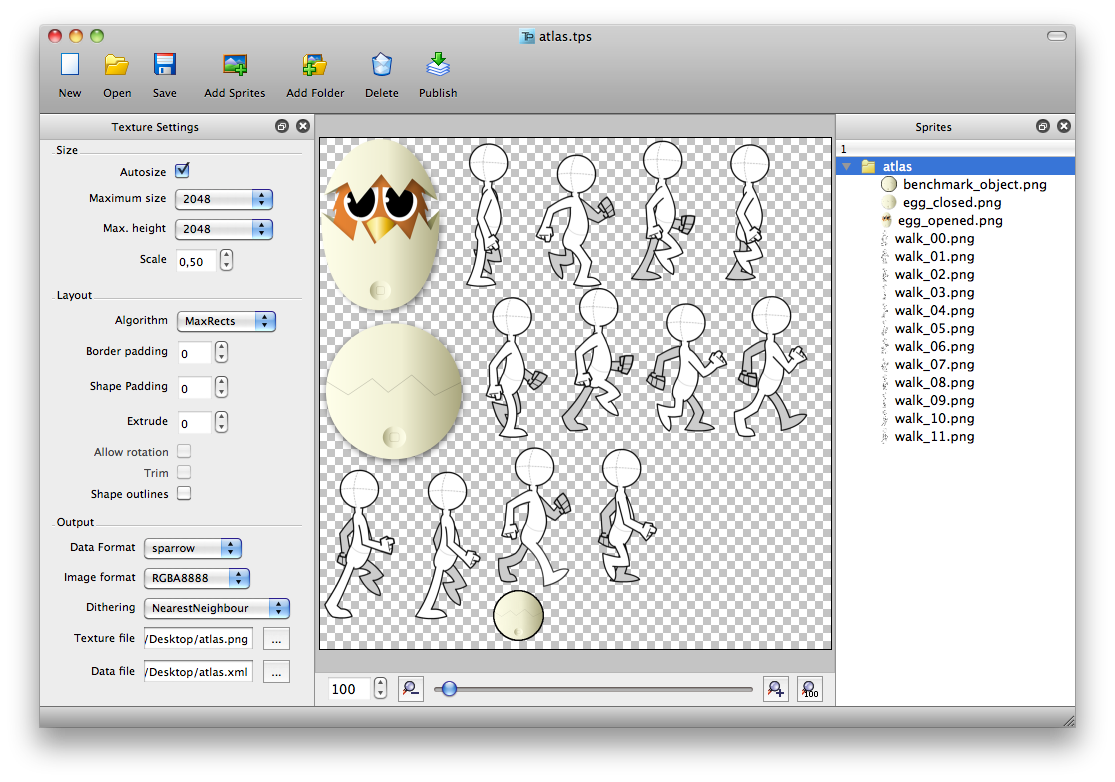
In TexturePacker before you publish your sprite sheet, please make sure you choose Trim in Trim Mode setting of Sprites section. We recommend users to use sprite sheet tools such as TexturePacker for generating sprite animation texture assets. If Trim property is set to true, it would fit animations that have no in texture offset. This way when playing sprite animation the sprite node position will not change, instead the character will move based on it's offset in original textures. We should set Sprite component's Trim property to false, and set Size Mode to RAW. In this case, all animation frames are textures with the same size and transparent areas around the character. Usually animator will use a large canvas and put character on different positions on the canvas for different animation frames. There are a lot of animator prefer to draw the moving motion in texture, commonly seen in attack animations. The following picture shows the comparison of two size modes: If user use Rect Transform Tool or Size property in Properties panel to modify the size of the node, the Size Mode property will be automatically set to CUSTOM. CUSTOM This option make sure the size of the node will not be changed along with SpriteFrame, and should be managed by user himself.RAW Select this option will set the size of the node to use the original texture size, including transparent areas.TRIMMED Select this option will set the size of the node to use trimmed image size of the current SpriteFrame used by Sprite component.Size Mode Use the options in this property to set node's size to the original texture size or trimmed image size.If unchecked the bounding box will be showing original texture including transparent areas.

Trim If checked, the node's bounding box will not include transparent pixels around the image.


 0 kommentar(er)
0 kommentar(er)
